Salesforce Dynamic Forms Guide
Salesforce
The wait for Salesforce Dynamic Forms is finally over. After having been one of the most sought-after suggestions on the Salesforce “Ideas” page, Salesforce is finally enabling the ability to customize and manage object layouts using dynamic forms with Summer’20 release.
What are Salesforce Dynamic Forms
Dynamic forms have been introduced as a way to move object layout design to a configurable effort. The dynamic form lets users add fields and sections on object page layouts as individual components within the Lightning App builder. Admins/dev can add fields/sections to an object layout, define/control the access, and add conditional logic all using a drag and drop interface. Below are some of the key benefits and effort savings that dynamic forms bring in:
- Ability to finally have dynamic page layouts by setting visibility rules for fields and sections within the same page layout
- Shift from a rigid and monolithic page layout to a flexible structure without making changes on the page layout editor
- Increased reusability of fields with the ability to use the same field along with multiple object layouts
- Updates made to the field/section will auto-apply to the relevant layouts
- Improved page loads time with fewer fields/sections been hard-coded on the layout
How to Enable Salesforce Dynamic Forms
It is important to note that at the time of writing this article, the dynamic forms feature was available as a Non-GA feature only. Hence, while you can start testing the feature’s applicability to solving your business use case, you cannot use it in your org right away. However, looking at the innumerous benefits the feature provides, we are sure you would definitely want to give it a try in your org.
Enable dynamic forms in your org, by searching for record page settings in Setup and setting the “Dynamic forms section” to “On”.
Configure Dynamic Forms
Below are the steps to configure object layouts with Dynamic forms:
1. Lightning App Builder: Once dynamic forms have been enabled in your org, you can start configuring new/existing object layouts by using Lightning App Builder. A new section named “Field & Field section” components should get added to the component palette on the Lightning App builder.

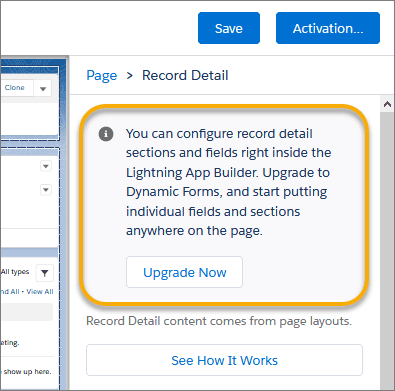
2. Configure page layouts: Open an existing record page in the Lightning app builder by clicking or creating a new page. For an existing object, select “Upgrade Now” on the record detail pane. If you wish to work on a new page, you can create a new Lightning page for any custom object and start working on it.

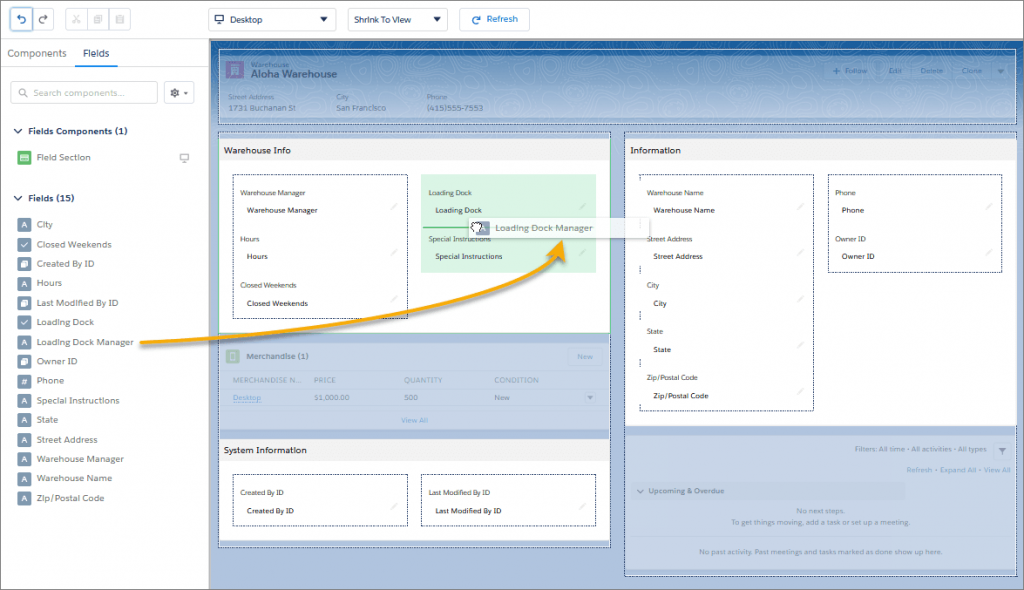
3. Add fields/sections to the page: You need to start by adding a field section to any tab or section within your object. The fields will be then added to the field section by following below steps:
- Add field section component to object page layout tab/section
- Define the behavior for field section component (e.g. required or readable)
- Add one or more fields to the component
- Define component/field level sharing settings (e.g. restricting the visibility of a field to certain profiles)
- If you have mobile users within your org, make sure you select the field “Record detail” on component settings as “Mobile” to enable mobile users to view the details fields
Migrate to Salesforce Dynamic Forms
If you wish to configure an existing custom object page layout using Dynamic forms, below is a step by step approach to enabling and using dynamic forms with existing custom objects:
1. Open custom object record page in Lightning experience by following either of the below approaches:
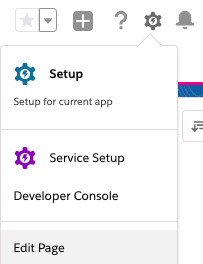
- Go to the Setup menu and select “Edit Page”. Edit page will either open any existing copy of the object layout page for editing in Lightning App Builder or creates a new copy.

- If you are already on Lightning App Builder, you can directly search for the custom object record page form the Lightning App Builder list page
2. Once you are on the custom object record page o Lightning App Builder, search for “Record detail” component and select “Upgrade Now”
3. You will be directed to an upgrade wizard with details on next steps
4. Select the page layouts from which you want fields added to the custom page. The system will automatically add the fields on selected page layouts to the custom page you are working on
5. Once you are done setting up with upgrade wizard, the record detail component on the custom page will be replaced by fields and sections components for further alignment of your layout
6. Once the migration is in place, you can add/update fields and related settings on the page layout by following the steps mentioned in step 3 (Add fields/sections to the page) of the above section
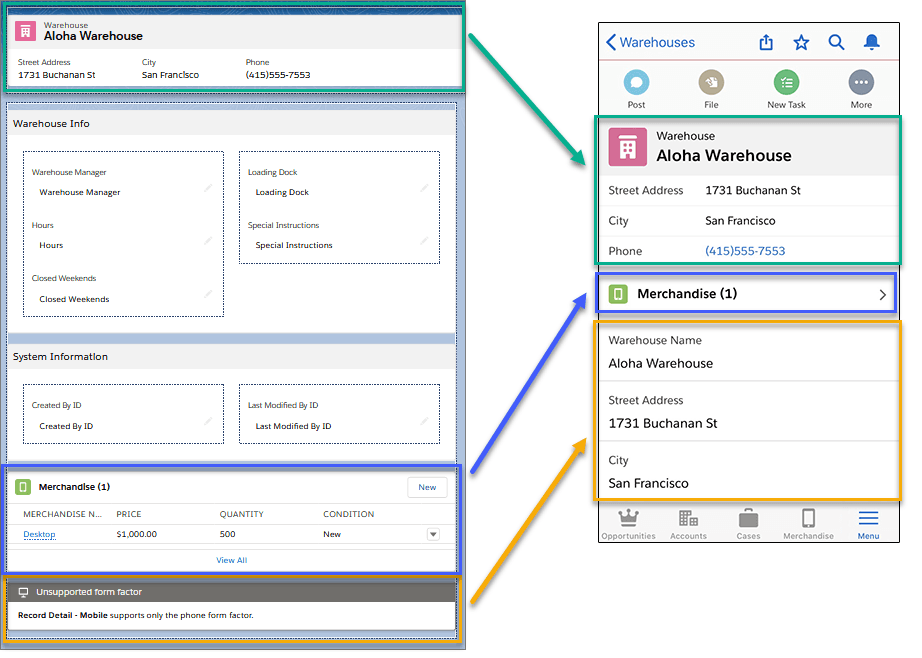
Salesforce Dynamic Forms and Mobile
The field and field section components added to a dynamic form enabled page are primarily desktop friendly. However, Salesforce provides a setting to enable the same for your mobile users as well as using the “Record detail – Mobile” component. When added to an object page, The “Record detail – Mobile” component wraps the fields selected into a mobile-only container. Below are some points to keep in mind while using this component.
- If you have a page with “Record detail – Mobile” component added, desktop users would see the field section components while mobile users will see “Record detail – Mobile” component
- If you have migrated a custom object page to Dynamic form, the “Record detail – Mobile” component will be automatically added by the system. However, for any new layout created using Dynamic form, the “Record detail – Mobile” component has to be added by the user

Forms Limitations
We know that you are all set to check how dynamic forms can be used to finally solve your long due layout problems with minimum efforts. We would also link to provide details on below exceptions to keep in mind while using dynamic forms:
- Dynamic forms are available for custom objects only. For standard objects, you would still have to continue with page layout editor to update/add fields on object page layouts.
- The component “Field section” is not mobile supported. Any migrated page will automatically have the setting for showing the detail pages on mobile-enabled but you would have to manually enable it for new pages.
- The order and visibility of any related list on the objects would still be governed by the design established on the page layout editor.
- Dynamic forms are available for Lightning Experience only
Summary
Now that this much-awaited feature is finally here, albeit, in a Beta version, we suggest exploring the benefits this functionality can bring in your daily development operations, to identifying areas where it can be improved further. Together with dynamic actions introduced in Summer ’20 release, it is going to give much more granular control on who can view and perform various actions on a page.
Now that the Dynamic forms feature is here for us to test, let’s groom it together.